 Siloing is an SEO technique that creates strong keyword related themes on your site, improving the relevancy of your site in the eyes of the search engines. In this article, I cover the basics of the silo model and then show you how to implement siloing in WordPress.
Siloing is an SEO technique that creates strong keyword related themes on your site, improving the relevancy of your site in the eyes of the search engines. In this article, I cover the basics of the silo model and then show you how to implement siloing in WordPress.
Note: This is a companion piece to my Siloing Your Site For SEO Success talk at WordCamp Sydney in July 2012. The video can be seen at the bottom of this article.
Background – Website Structure
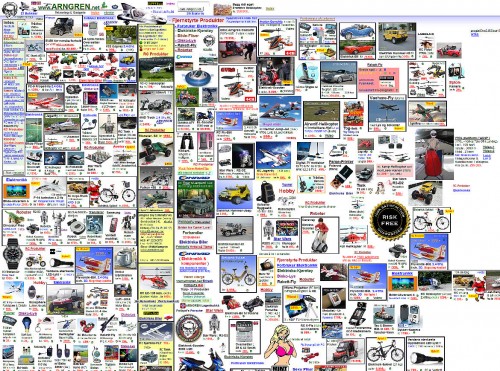
Humans have been trying to organise things since day one. Unfortunately we haven’t always been so great at organising websites. The following site (http://www.arngren.net/) has too much on it’s home page and no organisation to speak of:
It’s confusing for people and it’s confusing for search engines. Both will find it hard to understand what this website is about. As a result, this site is probably making less money than it could.
Although that’s an extreme example, many websites have a less than optimal structure. The following disciplines attempt to address this problem:
- Information architecture (IA), which is about organising content to give a better user experience (UX)
- SEO, which includes organising content to give a better signal to search engines
There are occasionally tensions between their competing needs, but for the most part SEO and IA align nicely around website structure. This article focuses on site structure and SEO, but there are many UX benefits as well.
Introduction To Siloing
Siloing is an SEO architecture technique that optimises a website’s structure, organising content into silos based on target keywords, in order to increase relevancy in the eyes of the search engines.
Siloing is also called theming, although that term is probably best avoided in the WordPress context, where it normally means creating WordPress themes. Theming in the siloing context means theming your content around your target keywords, to create strong keyword related silos (or themes).
Siloing includes:
- Keyword research (you need to know what keywords you want to target before you can create your silos around them)
- Organising your content hierarchically, based on those target keywords
- Reinforcing that structure through menus, breadcrumb, linking and URL structure
This gives the search engines have a very clear idea of what your site is about, improving your keyword relevancy for the keywords you are targeting.
Bruce Clay use an example of marbles, which is a good way to get your head around the basics of siloing. Personally, I’m more of a fan of jellybeans, so I’ll use those.
First, find an orange jellybean:

Now find an orange jellybean:

In which case was it easier to find an orange jellybean? It’s possible to find one in the first image, but it’s easier in the second image where all the orange jelly beans are grouped together.
Which is Google more likely to serve up to their users who are looking for orange jellybeans:
- An isolated page about orange jellybeans on a site that covers a lot of topics?
- An entire section of pages about orange jellybeans, carefully interlinked, supporting each other and supporting the single keyword (orange jellybeans) around which they are built?
There are other factors of course – the isolated page might be more popular (ie have a lot more backlinks) or be on a more authorative site – but the silo of orange jellybeans pages will be more relevant to the keyword and is much more likely to be served up by Google if all else is equal.
It’s very important to keep the silos strictly on topic. You don’t want green jellybeans in the orange jellybean silo. You want to know what you’re going to get.
Siloing Theory
Covering the theory in full is beyond the scope of this article, so I’ll point you to some articles that cover siloing in more detail:
- SEO Siloing: Building a Themed Website by Bruce Clay
- How To Silo Your Website series by Michael Gray (aka Graywolf)
Bruce Clay’s article is very in-depth and will take you a long time to digest. A lot of the thought on siloing over the last 10 years comes from Bruce Clay. It’s also an underlying fundamental of his Search Engine Optimisation All In One For Dummies book and the training he gives. That’s condensed into this article.
Graywolf’s article is the first in a series of how to implement siloing (not WordPress specific).
Both Bruce and Michael are big names in the SEO industry and they know what they are talking about – although some of the advice in those articles may be slightly out of date given recent changes to Google’s algorithms. I highlight some of these issues as we go through things below.
Where Does Siloing Fit Into SEO?
Siloing is a fundamental – you can think of it as putting down the foundations of your website. You put the ideal structure in place, then build on top of it. You still need good content to fill the silos, backlinks to that content and everything else that goes into SEO.
The term siloing doesn’t make it into all those Top 10 SEO Tips posts out there, although many of it’s components are mentioned. During my talk, I asked how many people had heard of Siloing. Out of about 120 people, 6 or 7 hands were raised. This indicates that some people know about it, but that there isn’t a wide spread understanding of siloing out there. Despite this, it’s used by many top-end SEO companies.
Siloing has been around for roughly 10 years and it’s a white hat SEO technique – it won’t get you in trouble with Google – although there are some slightly grey edges (covered later).
If you are starting from scratch with your SEO, then simple things like title tags and h1 tags will give you the most SEO bang for your buck. If you’re already well optimised, it’s can be key differentiator between your site and your competitor’s. Having said that, siloing is something that really needs to be built in from the start, as the whole site revolves around it and it’s complicated to retro-fit.
Siloing and WordPress
You won’t find siloing mentioned in WordPress SEO presentations or articles (such as Joost de Valk’s definitive WordPress SEO article).
However, many of it’s elements are included – things such as breadcrumbs, permalink structure, reducing links, etc. Also, many WordPress themes use category based menus, which contribute to siloing.
Although it’s not mainstream, siloing is not new to WordPress. If you do a Google search for “WordPress silo” you get around 1.5 million results. If you do a search for “WordPress silo premium themes” you get around 335,000 results. People out there are trying to implement siloing in WordPress and have been for years.
I haven’t tried any of the premium themes or plugins, so can’t really comment on their quality. They may be great. But… Personally, I have reservations about many of these, because they mostly seem to have been created BY internet marketers FOR internet marketers. I’ve found that WordPress solutions created in these circumstances often don’t follow WordPress development best practices.
Disclosure, I am now creating my own siloing premium WordPress plugin. I made the above comments during my talk, before I planned releasing a competitor to the other premium solutions out there. I want to emphasise that I haven’t tried any of the other solutions, so cannot comment on their quality – some of them may be great.
Anyway, I decided to roll my own solution.
Siloing Your Website In WordPress
How do you silo your WordPress website? Let’s have a look at what’s involved, starting with keyword research.
Keyword Research
Siloing is based on keywords, so you need to have a good idea of the keywords you’re targeting before you start.
Keyword research is a whole topic in it’s own right, so I’m not going to cover it here. However, I generally use Google’s free tools. You’d be surprised how much you can accomplish by doing some simple research using these:
- The Google Adwords Keyword tool to find keyword opportunities and work out which ones are worth pursuing
- The Organic report in Google Analytics to find keywords that I wasn’t specifically targeting, but which I’m getting some search traffic for. These can be plugged back into the Adwords Keyword Tool to find more opportunites and I can build more content on those topics.
- The SEO Queries report in Google Analytics to see keywords that I’m ranking for but not getting clicks for. There may be an opportunity to build the site out further based on these opportunities.
I also look at competitors’ sites to see what they rank for and to find keywords that I may be able to target.
I then use some complicated formulas in Excel to link these together into something that helps identify the best keywords. That’s a topic for another day.
Case Study
I normally wouldn’t share SEO information about one of my sites in public, but frankly, it was the only way to easily explain siloing. Therefore, I’ll talk about my one of my lower priority sites, Jobs in China.
I’m still working on implementing the siloing model on this site. It’s just a side project. Having the time to create the content to build the site out is a problem, so don’t expect a finished example any time soon!
The site is around job in China and ranks fairly well for that term, in large part due to the exact match domain name. It does get some traffic for other terms, but not as much as I’d like! I want to make it rank for other terms.
Since writing this, my Jobs in China site has been hit by Google’s EMD (Exact Match Domain) algorithm adjustment, taking if from the top couple of results, back to the second page of results. All the more reason to concentrate on turning it into a quality site with deep content organised in a siloed structure. If I get the time…
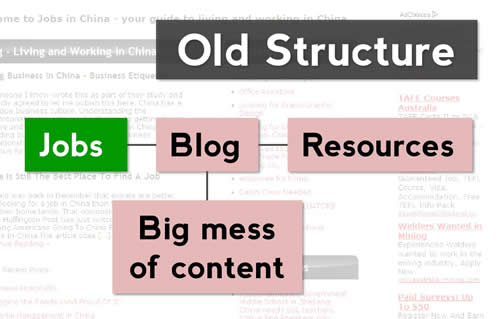
The existing site was structured like this:

The jobs related content (mostly job listings) ranked well. There was a resources area which didn’t serve much purpose or get much traffic. Then there was the blog area which was a whole mess of content on different topics, all mixed up (like jellybeans!).
Some topics in the blog area ranked well, but most didn’t get much traffic. Those that did rank seem to indicate that there was opportunity for the site to be ranking for more. There are a lot of other things that go into ranking, but having a solid silo based structure would certainly help my efforts.
So I broke out my keyword research tools. After spending quite some time doing keyword research, I came up with a whole bucket load of keywords I wanted to target. Here’s just a few of them from the jobs section:
- how to get a job in China
- getting a job in China
- China jobs
- jobs in China for Americans
- expat jobs in China
- international jobs in China
I already rank well for job related terms, but not these particular terms, so it make sense to target these. I also have a very large list (several hundred) of keywords I want to target that are not directly related to the jobs in China term.
Organising Your Content
Now that you have your target keywords, the next step is to map out a high level information architecture based on those keywords.
If you have existing content, you need to review it and decide:
- what to keep
- what to rework
- what to remove
Once you’ve done that, you need to map your content onto the new IA.
If you have existing content, you need to be careful about redirects, which are discussed later.
Case Study
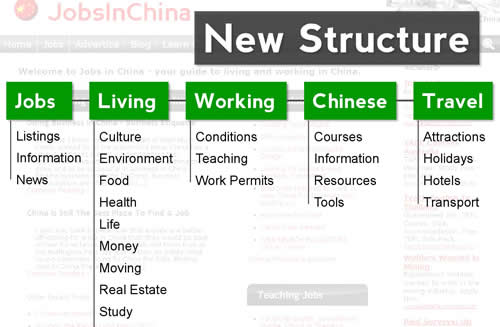
For me, I grouped my big list of keywords into the following structure:

Note that I’ve actually diverged from pure siloing principles by creating a folder called Information under Jobs. People generally don’t search for the word “information”. This actually isn’t a keyword that I’m targeting. In this case, I’ve put the users before SEO, as this term is more navigable than the keyword alternatives I came up with.
Having said that, I am considering changing this to “How to get a job in China”! However, I wanted to make the point that there are times when it makes sense to put your users before the search engines (and Google say to create website for your users as well).
The rest of my structure is mostly based on high level keywords that I want to target.
To decide what to do with my existing content, I created a spreadsheet listing all content on the site, then did an Excel VLOOKUP to pull in the Google Analytics search traffic data. This let me identify which pages were getting little or no traffic. I reviewed these and decided which ones I’d remove and which ones I’d rework to better align with my target keywords.
Throwing away content is hard! I suck at it. But is good for the site, the same as a bushfire actually helps create growth by clearing away the dead underbrush that’s restricting growth.
Confession: I cut WordPress founding developer, Matt Mullenweg, from my site recently. I had this photo of Matt speaking at WordCamp Beijing 2008.
It wasn’t my picture (it’s by shizhao). I wasn’t at the WordCamp, but was living nearby and thought it was cool that Matt was visiting China, so I reposted the photo. When I reviewed my content, I found this post was getting no traffic. It didn’t support any of my target keywords and served no purpose for the user – it was only for me – so it had to go. Sorry Matt!
Creating Your Website Structure
Once you’ve mapped your content onto the new IA, you need to actually build the website structure and create / move content into it.
There are a couple of common models for creating a silo structure in WordPress:
Use Pages (rather than Posts) to build the silos
You can define a parent Page for each Page, which gives you the ability to create the hierarchical structure needed for siloing.
This works, although I’ve always found that managing a large number of Pages is a little cumbersome in WordPress, although there are ways to make it more manageable. It also means that as you add a new page in a silo, you need to manually update the silo page to include / link to that (although it is possible to programmatically list sub pages).
Using Posts for articles and using Pages for silo pages
In this model, people use Categories (which are hierarchical) as the silos, but override the Category page with a Page at the same URL. Personally I feel it’s easier manage a large number of posts than it is pages, but you still need to manually update the silo Page when you add pages to a silo. Also, what if WordPress changes in the future so that Pages no longer override Category pages?
I went a different way and came up with my own model.
Using Posts for articles and Category pages for silo pages
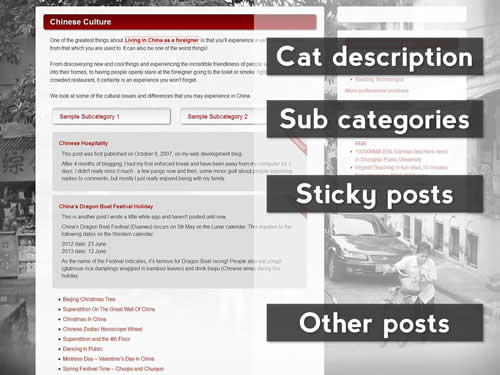
Instead of overriding the Category pages with Pages, I just use the Category pages for the silo page. I alter the category template so that it displays the category description, the subcategories, sticky posts (with short extract) and a list of other posts (just the title).
You do need to be able to add some code to make this method work. I have explained what’s needed below. You should probably be able to copy and paste these snippets to get you up and running with this method, although I’m considering to wrapping them up into a premium plugin for those who really don’t want to code.
The main benefit of this model is that silo landing pages are updated automatically when you post. It will automatically list new subcategories (sub silos), new articles in the silo, etc, giving the silo the benefit of Google freshness signal, while still allowing unique content on that page which is also essential for ranking. You post and the rest is taken care of. Also, because categories in WordPress have their own feed, each silo has their own feed.
The main problem with this model is that the long category descriptions are displayed in the WordPress admin screen, which can be cumbersome. I’m looking into ways to manage this. There is a filter on category_description, but WordPress core doesn’t apply it on the Categories screen.
Note: A solution can now be found in this trac ticket.
To follow this approach, you need to rework your category structure to reflect the IA map. You then simply change the category of each existing article to move them into the appropriate silo.
When setting up your categories, you need to make sure that the slug matches your keyword. For example for the category “Chinese culture”, the slug should be chinese-culture. This is very important when we get to the next step (URL structure).
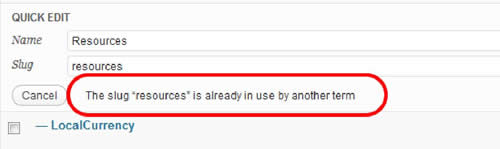
If you see a message similar to:

that means that you have a tag, a custom taxonomy, or even another category, which is already using the slug you are trying to enter. If that happens, you need to hunt down the offending term and change the slug, so that the slug you need is freed up for you to use.
URL Structure
Ideally the URL structure should include your silos as folders, eg:
sitename.com/silo/sub-silo/page
WordPress gives us an easy way to do this, using the permalink structure of:
/%category%/%postname%/
Simply go to Settings > Permalinks, select Custom Structure, enter /%category%/%postname%/ and Save.
If you change the permalink structure on an existing site, you *may* need to set up 301 redirects, although WordPress mostly takes cares of things these days. Please see the redirect section below.
Removing The Category Slug
You’re almost there. However, the URL for your category pages won’t match the URLs for the posts in it, as WordPress adds the word category. For example:
a post URL will be:
http://www.jobsinchina.com/living/real-estate/good-time-to-buy-beijing-apartment/
the Category URL will be:
http://www.jobsinchina.com/category/living/real-estate/
but we want it to be:
http://www.jobsinchina.com/living/real-estate/
We don’t want that extra “category” in there, as it breaks our folder model and the category URLs don’t match the URLs of posts in those categories. Fortunately, it’s easy to remove the category slug from the URL using a plugin.
I use No Category Base (WPML) (previously I used WP No Category Base but that’s disappeared).
WordPress SEO by Yoast also has this feature, but there is a bug with it. Sometimes, seemingly at random, your category pages start 404ing and you have to turn the parameter off then on again. This has been reported, but has not been fixed to date.
Redirects
If you change your permalink structure, the URLs for all your existing posts will change. You need to be careful about having 301 redirects in places, in order to prevent confusion for users and to prevent the loss of PageRank (or Google juice) that your site has built up over time.
These days WordPress mostly takes care of this for you, but not always. In a recent migration, out of 150 posts, 3 did not redirect properly (two gave a 404 and one redirected to a different site!). It’s important to at least check that your important pages are redirecting correctly and to have manual .htaccess redirects ready to use if necessary. Setting up .htaccess redirects is beyond the scope of this article and you need to be careful to do it correctly.
If redirects scare you, then perhaps you should use ‘virtual’ sioling as outlined by Bruce Clay. Everything is the same, except you don’t do anything that changes the URLs of your content. You leave them the same. This isn’t as powerful, but it may be a better for you if you’re not comfortable with redirects.
Menus
Menus are very important, as they are the prime link to your top-level silos. The anchor text needs to be keyword terms for these silos.
Having said that, it’s worth noting that Bruce Clay actually puts the prime links to his silos in his footer, as we’ll see later. I believe this is so he can have longer keyword terms for the anchor text than would sensibly fit within his menu. The links in his menu are brought in via Ajax, so that they are ignored by the search engines (at least that’s what Bruce is banking on, although we know Google has some capacity to read Ajax content).
It’s easy to set this up in WordPress, assuming your theme supports the Menu feature in WordPress. Simply go to Appearance > Menus and set up the menu so it includes the top-level silos.
Breadcrumbs
Breadcrumbs are another very important signal about your website structure. There are a number of plugins that can add breadcrumbs for you and some themes have breadcrumb functionality built in.
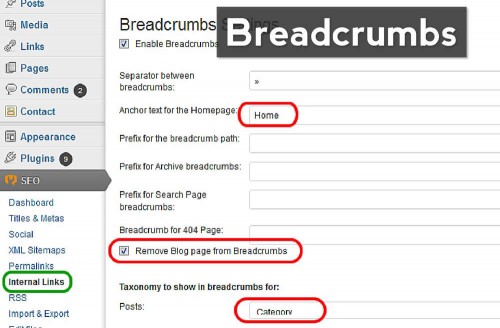
Personally, I use the breadcrumbs feature in the Internal Links section of Joost de Valk’s WordPress SEO plugin. I remove the blog page from the breadcrumbs (there’s no blog folder in my structure), and I show the Category in breadcrumbs for posts (the category folder is in my structure). Here are the settings I use:
Home Links
Graywolf talks about not using the term “Home” for the home link in the menu or breadcrumbs. You want this link to include the main keyword for your site – you’re not trying to rank for the word “Home”. In my case, I should use “Jobs in China” as the anchor text for the home link, as that is the main keyword for my site.
However, putting your keyword in links to the home page can cause problems:
- The Home link is a common UX pattern: users expect it to contain the word home, so using your keyword term can confuse users.
- Unless your keyword term is small, it won’t fit nicely into menus and breadcrumbs
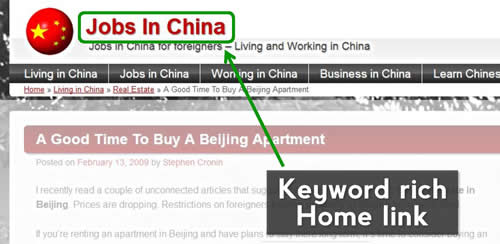
A common technique to get around this is image replacement: The anchor text for the home link has your keywords in it (eg “Jobs in China”), but this is hidden using CSS and an image saying Home is shown instead. The search engines get the link with the keywords in it, users get the image saying home.
I used to do something like this myself, but no longer worry about it. In most cases the name of my sites contain the main keyword terms, so I just put a keyword rich link on the site name in the header.

There’s research out that showing that if there are multiple links to a page, Google uses the anchor text of the first link. That’s the one in the header, so it doesn’t matter if I use Home further down.
If you do go down the image replacement route, make sure you are spriting your images, to reduce the number of HTTP requests. You don’t want to bog down the performance of the site.
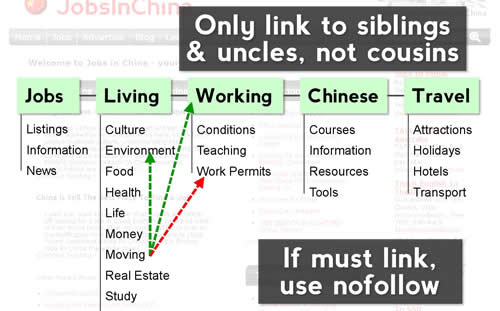
Rules About Linking Between Silos
There are rules about linking between silos. These rules help prevent the dilution of a silo’s theme and sends the maximum power to the main silo pages. A page within a silo:
- should support that silo by linking to it
- can link to sibling pages within that silo if appropriate
- can link to uncle / auntie silos if appropriate
- should not link to cousin pages in other silos
If you have a need to link to a page in another silo, you should instead link to the main page of the silo it’s in.
That’s what the rules say anyway. I personally link where it makes sense to do so. I’m not going to send a user to a silo page if I have a more relevant page for them within that silo. I’ll link them right to the most relevant page. I may be hurting my SEO efforts slightly, but there’s a line that I won’t cross when it comes to balancing SEO and UX.
In the following example, I shouldn’t link the Moving to China page to the Work Permits page. Instead, I should link it to the Working in China silo. However, if I decide it’s valuable for the user, I’ll add the link.

Bruce Clay says that if you must link to a page in another silo, you should nofollow the link. Makes sense in relation to the silo theory and Bruce knows what he’s talking about, but to me it seems a little odd (or more correctly, I’m worried it will seem odd to Google). I just link directly without using nofollow.
There’s no particular way to implement this in WordPress. You just need to manually follow these linking rules. I have thought about writing a plugin that filters the content and adds nofollow to links where appropriate, but I haven’t done this because I don’t actually use this.
Edit: I will include this in the premium plugin I’m planning to release, although perhaps not in the initial launch.
Note: The SEO Ultimate plugin apparently has an auto linker which has silo mode. I’ve not used it, but according to their documentation, this: “Lets you enable “Silo Linking” mode so that posts only link to other posts in the same category”. I don’t think it works on existing links though.
Limiting The Number Of Links
I’m not going to go into PageRank theory, but…
You need to limit the number of links on a page, to preserve PageRank and flow it to your most important pages (ie to the silo landing pages).
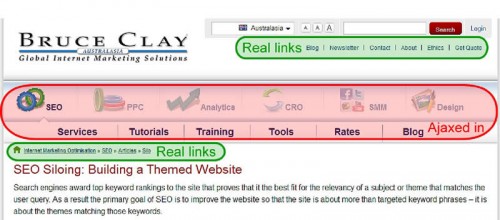
You should still link out to relevant authority sites, as that is a ranking signal in it’s own right, but get rid of any links that don’t really need to be there. Let’s have a look at how Bruce Clay does this on his own site (as at 22 July 2012):
In the header, we find that the main menu has been brought in via Ajax (he used to use Flash for his menu). Google can execute some Ajax, but no-one knows how it will treat links brought in via Ajax. Bruce is banking on Google not counting these links. And Bruce does research*.
* When I had training with Bruce, he would occasionally say something that didn’t gel with common SEO industry views. Each time I questioned him on something, he had a very believable answer and he repeatedly said “Did I tell you? We do research”. It’s one of his catch phrases.
The breadcrumbs are real links and the top right menu contains real links (except for Newsletter which is created via JavaScript).
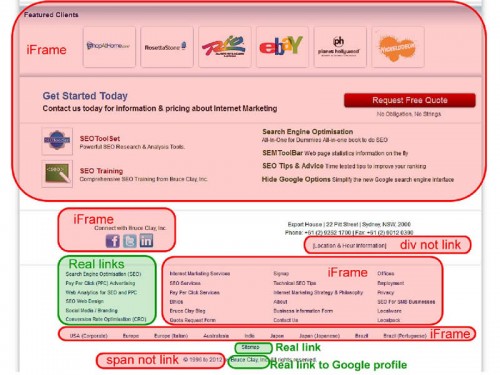
Now lets look at his footer:
Most of the ‘links’ in the footer aren’t ‘real links’. The vast majority are links within iFrames, which don’t count as links on this page. A couple are spans or divs that act like links through JavaScript. Then he has real links to his silos, using keyword rich anchor text that is too long to comfortably fit in his main menu, and a link to his sitemap and his Google profile.
So why is Bruce doing this? He’s limiting the number of links, in order to limit PageRank dilution, and he’s channeling that PageRank to the most important pages on his site. These are primarily his main silo pages, but he also has to link to some other pages as well (but as few as possible).
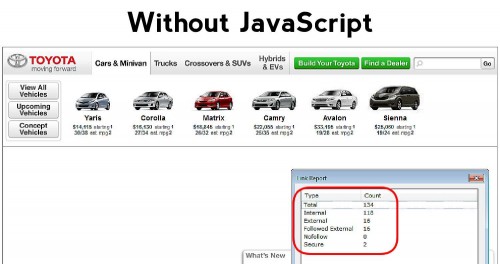
Now let’s look at the homepage of the Toyota website:
Wow, 329 links on that page! PageRank is being split 329 ways. Or is it? Let’s look at it again, this time with JavaScript turned off:
Right, now it’s down to 134 links. That’s still pretty high, but far better than 329. Toyota is creating many of it’s links through JavaScript or Ajax. Why? Will it help if I tell you that they are one of Bruce Clay’s clients? Another of his clients, AT&T does something very similar.
Personally, I think there is a fine line here. You need to make sure that you don’t trade away too much in terms of usability and accessibility. Many of these techniques need to be considered carefully:
- Flash: Won’t run on iPads, iPhones, new versions Androids going forward, or on screen readers
- iFrames: Aren’t responsive, so will break your design if it’s responsive. Also can’t be read by screen readers
- Ajax: It’s a common technique to Ajax content in, but make sure it’s not essential content, as screen reader support is patchy
- JavaScript: Probably fine for non essential content, but once again screen reader support is patchy
Instead, I recommend keeping things as simple as possible: just limit the number of links on the page! For example, where possible, I don’t use drop down menus, or fat footers, and I keep the sidebar simple:
Note: You can’t do this with all sites. There’s a tradeoff with user experience. The site above largely has visitors who are able to find what they need without the drop down menus, fat footer, etc. For many sites, UX may demand that these are necessary. If so, add them! If you have too many links, Ajax them in, but make sure your site works with JavaScript turned off.
Greywolf seems to favour the ‘limit links’ approach:
“If it’s what pays the bills and keeps the site running, keep it; if doesn’t convert then remove it.”
Silo Landing Pages
Everything we’ve done so far has been in order to make the silo landing pages as powerful and as relevent as possible. We need to make sure the silo pages don’t let us down!
Ideally the silo landing pages should include a lot of unique content. Most articles on siloing leave it at that. However, I like to include some dynamic content to keep the page fresh (which Google likes). Using WordPress makes this easy, especially as we’re using the category pages as the silo landing pages.
The typical category page in WordPress is just a big list of posts in that category. That’s clearly not what we want. Instead, we’re going to customise our theme’s category.php to include:
- the category description, which is our unique content
- a list of child silos/categories, which is our navigation to lower levels
- a couple of featured posts, via the sticky posts feature
- a list of other posts in this silo (but not posts in child silos/categories)
Not all silo pages will have all of these. Some may have a description and some links to some child silos, but not posts. Others may have a description and a list of posts, but no child silos to link to. Some may have all of these. We’ll build category.php in a way that can cater for all of these scenarios.
To give you an idea of what we’re building, here is a sample (note the description is a little small in this case):

To make this work, there are some things that you need to do.
Allow HTML in Category Description Field
By default, the category description field does not allow any HTML. While you may be able to live with this, it’s far better if you can include HTML. That lets you include links, images, etc.
The simplest way to do this is to use the Allow HTML in Category Descriptions plugin by Arno Esterhuizen. At the time of writing, there is a warning against the plugin in the plugin directory saying that it hasn’t been updated in over 2 years. However, it works fine for me with WordPress 3.4.1.
I believe WordPress SEO by Yoast also does this.
Modifying The Main Loop To Ignore Sticky Posts And Child Categories
We’re going to show the sticky posts before the list of other posts, so we need to remove them from the main loop to ensure they don’t appear twice.
We also need to tell WordPress to ignore posts in child categories. These should appear on the child category pages, but not on the parent category pages. We want articles about orange jellybeans to appear in the Orange Jellybeans category, but not in the parent Jellybeans category. By default, WordPress will show it in both places.
We can do both of these things together, using the following code (in functions.php or a functionality plugin):
[sourcecode language=”php”]
// don’t show stickies or posts from child categories on category pages
function sjc_category_posts( $query = false ) {
// Bail if not home, not a query, not main query, or if it’s the admin area or a feed
if ( ! $query->is_category || ! is_a( $query, ‘WP_Query’ ) || ! $query->is_main_query() || $query->is_admin || $query->is_feed )
return;
// only get posts not in sticky posts
$query->set( ‘post__not_in’, get_option( ‘sticky_posts’ ) );
// only get posts in this category (not in child categories)
$query->set( ‘category__in’, get_category_by_slug( get_query_var( ‘category_name’ ) )->cat_ID );
}
add_action( ‘pre_get_posts’, ‘sjc_category_posts’ );
[/sourcecode]
Note this code will only work with WordPress 3.3 and above. For some reason, although category_name is set at this point, cat isn’t set. We therefore need to get the cat_ID and pass it to get_category_by_slug ourselves.
Pulling It All Together Via Category.php
The pieces are falling in place, but we need to create / alter our category.php file to pull everything together to create the silo landing pages.
The code should look something like the below. Note, you can’t just use this code exactly – it needs to fit in with your theme so that the classes of wrapping divs, etc match the rest of your theme and the style is picked up.
[sourcecode language=”php”]// work out category id, then see if there are any subcategories
$main_cat_ID = get_query_var( ‘cat’ );
$subcats = get_categories( array( ‘parent’ => $main_cat_ID, ‘hide_empty’ => 0 ) );
// if it is page 1
if ( $paged < 2 ) :
// show the category description
echo category_description();
// if there are subcategories, loop through and show them
if ( count( $categories ) > 0 ) :
foreach ( $subcats as $category ) : ?>
<div class="subcategory">
<h2><a class="subcategory-link" href="<?php echo get_category_link( $category->term_id ); ?>">
<?php echo $category->name; ?></a></h2>
<?php echo wpautop( $category->description ); ?>
</div>
<?php
endforeach;
endif;
// get sticky posts and show them if they exist
$args = array( ‘category__in’ => $main_cat_ID, ‘include’ => get_option( ‘sticky_posts’ ) );
$myposts = get_posts( $args );
if ( count( $myposts ) > 0 ) :
foreach ( $myposts as $value ) : ?>
<div class="sticky">
<h3>
<a href="<?php echo get_permalink( $value->ID ); ?>" rel="bookmark"
title="<?php echo $value->post_title; ?>"><?php echo $value->post_title; ?></a>
</h3>
<div class="entry-content">
<?php
// if there is an excerpt, use it, otherwise roll our own (get_the_excerpt won’t work outside the loop)
if ( $value->post_excerpt ) :
echo wpautop( $value->post_excerpt );
else :
$sjc_excerpt = explode( ‘<!–more–>’, $value->post_content );
if ( count( $sjc_excerpt ) >= 2 ) :
echo wpautop( strip_tags( $sjc_excerpt[0] ) );
else :
echo wpautop( implode ( ‘ ‘, array_slice( explode( ‘ ‘, strip_tags( $sjc_excerpt[0] ) ), 0, 45 ) ) . ‘ …’ );
endif;
endif; ?>
</div>
</div>
<?php
endforeach;
endif;
// pages 2 and onwards don’t worry about cat desc or stickies, but link to main cat page
else : ?>
<p>For an introduction to this topic and our latest articles, please see the main
<a href="<?php echo get_category_link( $main_cat_ID ); ?>"><?php single_cat_title(); ?></a> page.</p>
<?php
endif;
// if we have any posts in the main loop (no stickies there)
if ( have_posts() ) : ?>
<ul class="other-posts">
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<li><a href="<?php the_permalink() ?>" rel="bookmark"
title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
<?php
// you need to replace this with whatever your theme uses!
sjc_content_nav( ‘nav-below’ );
// if no posts, and also no stickies and no categories, go with no results
elseif ( count( $myposts ) == 0 && count( $subcats ) == 0 ) :
get_template_part( ‘no-results’, ‘archive’ );
endif;
[/sourcecode]
Note the 'hide_empty' => 0 in line 3. This forces the display of categories with no posts, which are normally hidden. We don’t really want empty categories to show up, but we do want empty categories with non empty child categories to appear (if they exist). Otherwise, there is no way to navigate to the lower levels!
We could go heavy with the code to do this, and if you are handing the site over to users you may need to do this, but for me it was more sensible to manage my categories: only add the category when I am going to put a post in it.
Also note the code rolling our own excerpt. The get_the_excerpt() function doesn’t work outside the loop and there’s no way to get the excerpt! I was quite surprised when I learnt that.
The Home Page
The home page needs to have some content around your main top level silos.
I just use the static home page feature in WordPress and add the home page content manually, although it may make sense to create a custom homepage.php that dynamically lists the top level categories and their description. If I create this in future, I’ll post it here.
Sidebar Widgets
WordPress based sites often have a latest posts widget in the sidebar. To prevent the dilution of your silos, you’d only want to list latest posts in the category / silo of the current page, not the latest posts site wide. Here’s some code to do this (add to functions.php or a functionality plugin).
[sourcecode language=”php”]
// initialise widget
function sjc_silo_widget_init() {
if ( function_exists( ‘register_sidebar_widget’ ) && function_exists( ‘register_widget_control’ ) ) {
register_sidebar_widget( ‘Latest Silo Posts’, ‘sjc_silo_latest_widget’ );
}
}
add_action( ‘plugins_loaded’, ‘sjc_silo_widget_init’ );
// create widget
function sjc_silo_latest_widget( $args ) {
$sidebar_category = get_the_category();
// if we have a category and we’re on a normal post / page / cpt page call the function
if ( $sidebar_category[0] && ! is_front_page() && is_single() ) {
extract( $args );
sjc_silo_latest_content( $sidebar_category[0], $before_widget, $after_widget );
}
}
// echo the sidebar – called by widget, can also be called directly
function sjc_silo_latest_content( $this_sidebar_category = null, $before_widget = null, $after_widget = null ) {
global $post;
if ( ! empty( $this_sidebar_category ) ) :
$posts_in_this_category = get_posts( ‘category__in=’ . $this_sidebar_category->cat_ID . ‘&exclude=’ . $post->ID );
if ( count( $posts_in_this_category ) > 0 ) { ?>
<?php echo $before_widget; ?>
<h2 class="widget-title">Latest from <?php echo $this_sidebar_category->cat_name; ?></h2>
<ul style="margin-bottom:10px;">
<?php foreach ( $posts_in_this_category as $sidebar_value ) : ?>
<li><a href="<?php echo get_permalink( $sidebar_value->ID ); ?>" title="<?php echo $sidebar_value->post_title; ?>"><?php echo $sidebar_value->post_title; ?></a></li>
<?php endforeach; ?>
</ul>
<a href="<?php echo get_category_link($this_sidebar_category->term_id ); ?>">More from <?php echo $this_sidebar_category->cat_name; ?></a>
<?php echo $after_widget; ?>
<?php
}
endif;
}
[/sourcecode]
That’s the end of the coding! It’s probably not that straight forward for someone with limited technical knowledge to set up (which is why I probably will create a plugin), but the above should be a good start for you.
A Word Of Caution
None of these techniques should get you in trouble with Google today. However, Google do regularly change their algorithms and you need to keep up with these changes.
Significant changes in the last year or so, such as the Panda and Penguin updates, have rendered previously successful SEO techniques invalid and in many cases resulted in sites being penalised. This very site lost a lot of traffic when Penguin was released because one of my WordPress plugins linked back to this site (it was being run on millions of pages, most on low quality sites).
Because Google has targeted sites that are ‘overly optimised’ in the past, it’s sensible to be conservative in doing anything too different from the vast majority of websites. You probably want a site that looks as normal as possible. So here are a few things to keep in mind.
Vary anchor text (in the body). The article by Graywolf that I linked to above says: “When you set up the links, it’s critical to use identical or nearly identical anchor text for each of the links.” Since Penguin, it’s important to vary the anchor text, so that it looks natural.
Go easy the iFrames. Many sites use iFrames, but very few use as many as Bruce Clay does. It won’t hurt you right now and it’s unlikely to become a signal anytime soon, but it’s probably more sensible to go with Ajax and limit the number of iFrames you use.
The rule about not linking between silos is fine now and would be harder for Google to detect / penalise. I can’t see them ever targeting that. There’s a very small chance that they could, in future, take action against an over abundance of nofollow tags on links to content pages in the same site.
With all of these, it’s worth keeping up with what Google is doing and adjusting where necessary. Keep it natural!
Should You Use A Silo Structure?
There are very few reasons not to use a silo structure for your WordPress site.
The previous section notwithstanding, it’s fairly safe. Nothing will get you penalised by Google as it stands today. As long as you don’t go too over the top, keep things fairly natural and keep your users in mind, you should be future proofed too.
It provides UX benefits as well as SEO benefits (assuming you don’t go over the top). The site structure model discussed above is very similar to the model used by infromation architects. It provides users with a strong information scent, with content organised into well defined sections. Also, users are more likely to trust a site (in those first few seconds) that looks well laid out. It also leads to visitors staying longer on site, because they can find related content more easily.
Although siloing is especially useful for large sites with lots of content, it also works for smaller sites, as long as you have enough content to put into your silos. The only time it’s probably not worth it would be for tiny sites and for meandering personal blogs that don’t have a keyword focus.
All in all, it’s a no brainer to use siloing for new sites. But is it worth the effort to convert existing sites? Maybe not if you have an established site that’s working well. There will be benefits, but they are not extreme, it’s complicated and you need to put a lot of time into the content. If you do decide to convert an existing site, I have a checklist below, but you need to be careful.
Converting an existing site
If you decide to convert an existing site, here is the checklist I used. Feel free to use it as the basis for your own, but please tailor it to your situation, not just follow blindly.
Note, I paused between the different implementation stages rather than do it all straight.
Preparation
- Do keyword research and work out the keywords you want to target.
- Map out a high level Information Architecture based on those keywords.
- Review existing content and map it onto new IA.
- Create redirect rules for anything that will change, including posts, categories, custom taxonomies, tags, etc (WordPress *may* do the work for you).
- Identify anything that might break (I had custom plugins, functions.php, hardcoded links in theme, etc).
- Work out what will go in menu
- Modify theme as necessary based on above
BACKUP EVERYTHING!!
Implementation – Stage 1
- Create category structure and enter descriptions
- Remove the category stem
- Upload redirect rules for categories to .htaccess (if WordPress doesn’t do it for you)
Implementation – Stage 2
- Assign posts to new category structure
- Delete categories no longer used
Implementation – Stage 3
- Implement new permalinks – /%category%/%postname%/
- Remove www (if required)
- Upload redirect rules for posts to .htaccess (if required)
- Activate new theme (if required)
- Set up menu
- Setup breadcrumbs
Testing and cleanup
- Make sure you’re not no-indexing your category pages
- Make sure your category pages are in the sitemap.xml
- Check major links
- Check analytics code is running
- Check breadcrumbs
- Check contact form (and any other forms)
- Check category pages
- Update links where possible (start with those you control)
- Run broken link checker over site and update any links (apply redirects)
- Check Google Webmaster Tools
- Watch Google Analytics
- Use Hobo Googlebot plugin to monitor your crawl rate. Google re-crawled my entire site in a couple of days.
The Wrap Up
Using a silo structure for your website makes a lot of sense. Not only does it provide SEO benefits, it also helps the user. Even if you don’t follow all of the advice above, organising your content into categories / silos makes a lot of sense.
Hopefully this article gives you a grounding in the silo model and a good start into setting it up in WordPress.
If you have any questions or just want to share your own experiences, please leave a comment below. I can’t promise to help you implement this, but I’ll try to answer any questions if I can.
WordCamp Presentation
Image Credits
- Silos by Thing Three
- JellyBeans_0002 by Dancing Lemur
- Jellybeans by gwire
- DSC_8179 (Matt) by shizhao








WOW! Stephen:
This is the best SEO article I’ve seen for years.
Have you seen your jobs in China site coming back up?
I too agree that you should NOT use nofollow link on your own site. However, I do use nofollow link when I link to my tag page, which I marked noindex, noarchive and nocache.
I am wondering how the iframe work? Does he call the iframe content from his own site? If so, I wonder if Google will end up penalizing them for over-optimized?
I believe Google search algorithm is getting smarter. They actually analyze your website visually. So they know if you run too many ads banner above the fold and they know if you are trying to trick browser by showing different content for different browsers.
I start having feeling about that Google lowers the ranking if your site is NOT load fast enough. Especially, when you load static content from your own domain with Cookie enabled, it slow down your page load time.
Do you know a great way to host your image, javascript and CSS file on Amazon or CDN? I haven’t figured out how to do that in WP yet.
I currently host my static content on a subdomain that has cookie disabled. It did speed up the page load time.
I will have to come back and reread this …. Thank you for the great info! Good luck with your site.
Awesome article. Just what I wanted – a more detailed article on doing SILOing. I’m not a coder, so some stuff go over my head. And also, I’m more interested in doing SILOing on small sites (maybe 10-15 pages) for SEO benefits – and not so much for converting an existing site which seems more complicated.
Thanks for the information put here. I’ll be contacting you soon.
Dear Stephen, this is what I call an in-depth article. You explain your approach step by step, thank you for that.
Wow! such a detailed and helpful article.
I was wondering what is the best way to silo one of our existing sites. Right beneath the Home level, I have to cover 50 states under which there will be child posts. It is cumbersome work to create 50 categories. Instead I was thinking, I will keep those 50 existing pages as is and write regular expression based URL rewrite rules so that the when Home/category/state-x/ is accessed, it will fetch the content from appropriate state level post. I have implemented URL rewrite rules for one of the sites, so that part can be done easily.
Any thoughts on that? Is there a better approach?
Hi Stephen, thank you so much for the great article! I’ve just setup a new site following your guidelines and I really think it’s the way to go. For the silo-site part with categories in WP: I came up with my own solution. I just altered the category.php files, so that it imports the content from pages which are set to draft. I can easily go in and change the content in the WYSIWYG editor. Best, Martin
I have successfully used a silo structure on many WP sites which all used to rank well. They were recently hit by panda a few months ago. Not quite sure why they were not hit previously. I have a feeling that the silo structure was the reason they were penalized. It may be not necessarily the reason but maybe Google just gives less benefits to the structure today than it did in the past. The interesting thing is that Google always used to recognize the structure and usually showed the main page in the results. Lately it shows one of the individual pages in the serps and not the main page. Also, I noticed that many of the results today are individual pages and not sites that focus on that keyword. I would love to hear what you think today and if you think that it is related to the reason that your site was penalized (as you mentioned).
This is an awesome article on authority website. I have two questions.
1) If I have a theme category named “car reviews”, am I suppose to have all my sub-pages with the keyword phrase “car reviews” on them? I am a little confused on this. What if I have a sub-page targeting keyword phrase “Toyota SUV Review”? Am I still violating silo structure rules?
2) Is it possible to link my sub-pages back to my home page or the sub-pages are only allow to link back to the main category-theme page?
Please help, I am very confused on these 2 questions.
I think this is one of the best Silo structure articles I’ve ever read.
When do you think your plugin may be available to the public? I am very interesting. I would feel much better not having to touch code and rely on your plugin for the structure.
Thanks
@Nicole if your sites were hit it was cos of your link building and not cos of your silos’.silos is a technique to build a site, not spam a site.
Hello Stephen,
Thank you for such a highly-informative article. I’m currently in the planning stage for converting an existing site to a silo-structured site. Is there a simply way to accomplish this, “Upload redirect rules for posts to .htaccess (if required)” for a site with hundreds of posts.
Basically I want change the permalinks from /%postname%/ to /%category%/%postname%/. I have links from other website that point to the posts I originally set up using the /%postname%/ permalink and would like to redirect them all.
Any suggestions on the most efficient way to accomplish this?
Thanks.
Hey Stephen, thanks for the great article – both the overview on the concept of siloing and the code snippets have proven invaluable in polishing up the IA for a new site I’m building.
Once thing I noticed while implementing some of your suggestions is that the WP No Category Base plugin actually forces the category archive page to display in situations where a category and a page share the same slug (and this change persists even after the plugin is disabled, until the permalink structure is resaved), so that’s perhaps another plus in favor of using category pages as silos rather than regular pages.
I’m also hoping you can briefly explain how to use the solution posted in the linked trac ticket for limiting the category description length when viewed in the admin area, I couldn’t figure out where that bit of code needs to go, if it needs to be tied into the column_description function, etc.
Regards,
Miranda
HI, thanks for the great post. I am just wondering if you think it is more important to have the breadcrumb .com/category/postname or keep it shorter like .com/postname (still keeping your categories, just not in the URL)
Thanks in advance!
This was a huge NO-NO: domain.com/category/postname a couple of years ago and probably still causes the same errors that can’t be fixed. The only option is to dumb it and start another one.
Even domain.com/postname will cause problems for large blogs because the .htaccess file keeps growing and growing and slows down every page call.
You can do a search in WordPress to make sure but they recommend using the domain.com/ with either the month and year or day, month and year/then postname because the post should always come after a numerical field [date or post#] in order to avoid slow page returns.
I don’t use WP that much so I could be wrong but I don’t think so.
Hi Leah,
That used to be a problem, but it was fixed in WordPress 3.3 (released in December 2011). You can read about it on WPCandy.
Although the post mostly talks about it fixing the /%postname%/ permalink structure, /%category%/%postname%/ is discussed in the comments and given the all clear too (by Otto who wrote the fix). He also has a more technical explanation if you’re interested.
Hi Josh,
It’s better to put the category in the URL, as that reinforces the site structure for Google. This is especially important if you have a deep site with lots of sub silos etc, eg: sitename.com/silo/subsilo/subsubsilo/postname.
The /%category%/%postname%/ permalink structure will automatically create that URL for you, with all your keywords in the URL.
Having said that, from a user perspective (as opposed to a siloing perspective), shorter URLs are more user friendly. Also Bruce Clay does talk about a virtual siloing approach being possible when you can’t use this sort of URL structure, but all things being equal, I’d opt for keeping the categories in.
Cheers,
Stephen
Oh, that’s good. I thought I might be wrong but wasn’t sure.
I heard something about this SILO structure a couple of years ago from Theme Zoom but their method involved some pretty expensive software that looked complicated… but maybe that’s fixed too…time sure does fly.
Hi Leah,
There’s a quite a few silo solutions out there and they’re generally not cheap. I don’t know how they work behind the scenes (ie their code quality) – not saying they’re bad, just saying I don’t know how good they are.
I do know the code I’ve got above is fairly solid – I’m more about WordPress best practice than I am about making money (which is why I still haven’t released my own Silo WordPress plugin!). I also stood up and presented the code at a WordCamp in front of other dedicated WordPress developers, so I put a lot of effort into making sure it wasn’t going to embarrass me! 🙂
The downside of using the code above is that you need to be somewhat technical to stitch all the above together and there may be some extra things you could do that aren’t covered above.
Stephen,
When you plan to release your plugin ??
Kris.
Hi Kris,
Hmm, I plan to release it a year ago! But I’ve been too busy on other things. I am planning to circle back to it soon and finish it off. I’ll announce it here when I do.
Cheers,
Stephen
Thanks for the help, So just to confirm because im getting a bit of a conflicting idea:
1. YES, make the domain structure domain.com/category/postname?
2. You mention that it is technically difficult to code, I have just created 4 categories for posts using core key words, and then around those topics, I am creating quality blog posts and adding them to category. Am I missing a part?
I am also doing the same for my products (but not using blog posts of course)
Thanks again for your insite! Im very new to all this.
Hi Stephen,
Great article. Have a couple of questions.
1. Once we make the changes to these file, what happens if we apply a wordpress update? Do we have to re edit the files?
2. Any news on when your plugin will be available?
You mention Josh Volks SEO plugin in relation to Bread Crumbs. There have been some recent issues with this plug in. I was wondering what your thoughts on these were.
My own personally issue was the sitemap not generating properly, ie: the automatically generated one in Josh’s plug in generated 11 pages when I used all in one plug in, it generated 100 plus. This is just one example of the issues.
I am not new to IM or SEO and I understand a lot of the lingo. I am for some odd reason not to sure of my abilities to build the site. I have a guy in the Philippines that can build me a site according to my directions and is very reasonably priced. The problem is that I still dont exactly understand how to create a silo so that I can tell him how to implement it. I have a domain and a premium wordpress magazine theme and would like to build a authority site.
This site is in a health niche that a few people have touched on and over the last 3 years has really started gaining steam. I have a ebook that I have authored that explains the niche in more detail that I would also like to link a different site that will be selling the ebook. My site will have a free info blog (with registration) and then a premium content blog that will be avail to paid members.
I am looking to hire someone that has had success with building out an authority site, to build out this site for me. I know that content is the major part of this and I will provide this but just need this site put together within my budget.
Please submit a reply to this post if you are such a person and would like to quote me on a price.
Thanks
Deckman, I have a lot of experience using WordPress as a platform, for personal, business and authority-type websites. In fact, over the past 4-5 months I’ve implemented most (if not all) of the suggestions Stephen makes here on various sites I’ve worked on. The concept is straightforward, and I have the working knowledge required to effectively implement it.
It sounds like you have all the pieces for your site, it’s just a matter of putting them together and I can definitely help with that. I do a lot of freelance web design/development and specifically cater to clients with tight budgets – feel free to take a look at my website for more details and my contact information.
Regards,
Miranda
hi Miranda,
What is your definition of a authority type website?
I visited your site for a brief look and didnt see that you mention silos. Is this something that you implement when building a site?
Thanks
An awesome article, clarifying siloing. Pretty much straightforward.
Just a word of caution … I know many people reading this article must be aware of it.
Don’t forget to list all 301 redirections first if you are planning to implement the silo in the existing site.
Overall, really good article. Loved it.
With WordPress everything is simple, Because anyone can design their own website without the help of web designer. Also thousands of plugin’s and themes available online so we can modify anything easily.
What about using subdomains as silos?. I think is best suited to large sites, using then the categories of the subdomains as subcategories.
For me, Miranda, according to her comments, looks with the skills to help in the devolopment of the wordpress silo site.
I’m a member of Heatmap Theme and yes, I’m the same guy who wrote ‘that’ email to Stu. You see, I know Stu to be a straight up guy. His Heatmap Theme and the level of service testify to that. Anyways… I sent Stu an email last December asking him this very question.
Hey peeps… Stay tuned cause in a few days time a theme that will blow your mind is going to be unleashed. I’ve beta tested it and it’s the real deal!
Great work i really loved this man step by step sioling. thanks man
Stephen, this is a phenomenal post!
I used to be on Squarespace a little while back and my default mental model is utilizing this silo approach, so when I moved over to WordPress I was confused why you couldn’t structure your site this exact same way “out of the box” with a default install of WordPress (and without having to use WordPress MultiSite). You’ve given me hope that it can be done!
BTW do you know of a WP plug-in that alters the post category displayed depending upon where the post is being viewed within the structure of the site? Or would this require the customizing of templates as well?
To visually see what I mean, take a look at this lifestyle site below. Note that on the home page, a post will display the parent category of Fashion & Beauty. But when you entire that Fashion & Beauty category area, the post category changes to display the child category (i.e. Style Me).
http://www.editer.com/
PS. This isn’t my site. I just like how they structured it.
@Miranda
what are your contact details?
I cannot see your website url and your profile does not link through.
regards
It looks like the website links are removed from comment author names in this version of the site (which is rather nice btw!) My site is http://pennywebs.net
Miranda, you are kidding me right?
You have no clue. Your site isn’t even close to what is being discussed here.
Unbelievable.
Heh, you’re cute! It’s my business website, why would I give people the link to an authority website as a means of getting in touch with me?
I’m using Genesis Framework with Dynamik child theme (which handles custom css, functions.php, hooks and filters from the admin panel). Although it’s quite robust and flexible, I’m somewhat unclear on how to implement your strategy with the code you provided above.
By any chance, is there anyone else here using this setup that could provide some helpful insight?
The theme I mentioned in an earlier comment is now up for grabs. For those of you who are not aware of whta I’m talking about, it’s a WordPress theme that does siloing natively, hard to believe but true.
Just do a Google search for Ultimate SiloStorm Pro by Stuart Wider of HeatmapTheme.com, or you can go find out yourself directly here: http://heatmaptheme.com/new-ultimate-silostorm-theme-now-available/
Enjoy!
Sorry, this theme looks fine, but enough with the hype, this isn’t the “first” silo theme, not by a longshot (i.e. many years).
@Lawrence Ip
That’s certainly an appealing solution to say the least. It looks like he’s done a great job with that silo template. The only thing I noticed was that for some reason, he didn’t remove the /category/ from the url on the cat pages. I’m curious how the plugin mentioned above (“WP no category base”) would work with that template to remove the /category/ from the url. On the flip-side, I did notice how he populated the widget headings and even the pagination to match the silo linkage –pretty sweet.
I might consider that silo template for future projects, but I’m just too far into this one with Genesis + Dynamik to retreat. If anyone has any thoughts around how I could implement the strategies above using Genesis + Dynamik, I’m all ears.
The thing with USS is it is meant to be used with Joast’s SEO plugin. The manner in which you choose to silo your site is entirely up to you. In fact if you decide on a page silo setup (ideal for micro niche) or a category/sub-category with supporting post setup that will also work.
The training videos go into this quite succinctly. The one thing to keep in mind, is that once you set up your link structure you need to stay with it and that goes for already existing sites. The theme itself handles all of the complicated silo structure natively (no mean feat I might add), which is testimony to Stuart’s ability as a coder (which is why I put him up to it in the first place). Stuart being on of a handful of people on the planet with the skill set to do just that, build the world’s first 100% mobile ready WordPress silo theme, that doesn’t require massive recoding of an existing theme and a handful of plugins to make it happen.
BTW… It’s written in Bootstrap (no secret)
Yes, there are a few silo options available with USS and yes, it’s “…pretty sweet.”
So, you can choose whether to use Page silos or Category silos? That’s nice. Like you said, a page silo might be best for smaller niche sites. Mine will be pretty large with hundreds of pages and several categories so I assume that the category method would be the best method, is that right?
Also, do you know if it’s possible to go deeper than two levels, say for a multi-silo?
Yes, that’s absolutely doable! In fact Stuart covers this topic and siloing probably better than anyone else [ at least in video format 😉 ]. I personally believe the training alone is worth the purchase. You get video training as well as references to articles to assist you in understanding the concept (this is on of those articles), as well as clear and concise instruction. So yeah, you’ll learn all about that when you purchase 😉 Hope this helps.
Oh! As far as the no category base thingy is concerned, as far as I know that structure is only suited to a silo setup that uses pages. But don’t quote me on that.
HI Stephen
I came across your Silo Structure in WP after landing here from a link in your fix-duplicates plugin. I was pleased reading how you structured your silos using category pages and post because that is exactly how I structured my sites.
I use a Genesis Framework and Dynamic Website Builder child theme so I can customise my sites exactly the way I want. I use a customised “category template” and the WYSIWYG “Visual Term Description Editor” plugin, it’s much neater compared to the “category description” text box.
At the top of the category template I use a video followed by the category description of around 600 words then at the bottom I have an index of all posts in the category.
I have not been using sub-silos but your article has got me thinking maybe I should.
Thanks for your article Stephen!
After reading it I have beeing looking for a simple wordpress plugin that can help me creating that silo structure. (At least to have something util you release yours…) After digging and trying some freely available ( Silo internal links, RB internal links etc),and rejecting them because, at least for me, are too “Automatic” I am now trying No sweat WP Internal Links lite (free version). It is not perfect but at least it is simple and with it I can do what I wanted, create and control manually simple silo structures.
Worth having a look
Hello Stephen,
I heard the term Silo Structure in wordpress for the first time and so did a google and came across your site. Thanks for sharing the information. Is your Silo plugin ready and available? I want to use a silo structure for my clients website http://www.header.no, so to do this do I need the plugin? Kindly let me know.
Thanks
Awesome post, but still I’m in doubt, please advice me.
I have to create site with silo structure. Home page must list 10 most recent posts (which by itself ruin silo structure). What should i do? Create links to the most recent posts using javascript? Whats best in your opinion?
Thanks!
@Kool
Actually, having 10 posts on the homepage will not break the silos. But once you click on a post, the navigation menu on THAT page, is what breaks the silos. For this reason, I setup a custom sidebar widget to only display related posts for THAT category. You can achieve your desired result but you need to be careful how you link to other categories from within your posts.
Thanks for reply!
From mine point of view it would be okay to have organization like this.
Every page on site:
Have navigation on top to main categories and links to info pages like contact, privacy policy etc
Homepage:
Displays 10 most recent posts only. Here i can display their sub-category as well if that will not break the silo? Or maybe not. What do you think?
Main category:
Display sub-categories only
Sub-category:
Display posts in that sub-category
Display other sub-categories from parent category
Post page:
Display 4 most recent articles from that sub-category
Display other sub-categories from parent category
Any good? 🙂
Btw. Is there any software which can visualize structure of the site?
Btw. If you open the page http://www.jobsinchina.com/living/food/diet-coke-in-china/ you will see navigation on the top. Would it be wise to have main navigation (links to main silo pages) rendered via JavaScript, when you are on any page that is not homepage? From mine point that should strengthen silo structure.
Great article but it started a few years back.
What is current research saying on siloing?
Has Google identified HTML5 elements such as navigation / aside and footer to reduce link dilution in these areas ( hence removing the the need for Ajax / Javascript trickery (frowned upon in webmaster guidelines) )
An update would be good.
This sure looks promising. Can this only be tested in wordpress only? I use drupal and joomla as well. This can make many things easier. Thanks!
very good information on creating silo structure in wordpress.Thank you for sharing the stuff.
Do you think that the latest doorway algo can penalize sites using the silo structure? I am concerned…
Sam your concern is true. Silo structure based websites are suffering from this algorithms. They have got a penalty. These people can not cheat on Google for a long term basis.
Actually, I haven’t noticed any problems with my sites – but then I don’t do the more aggressive stuff mentioned above, like putting things in iFrames to minimise the number of links. I also don’t nofollow links between silos. So really my sites are just well structured sites and there’s nothing wrong with that.
Thank you so much. I get very knoledge abot SEO in this artikel,
But many thing not understand. 🙁
Just what I was looking for! Epic blog post 🙂
Just found this article 3 years later and WoW.
Man you shed some light on most of the issues I could not get around when siloing some of my sites.
Your rock amigo!
great article bro.
this is very advanced topic. now i got to know it clearly.
thank u for the clean explanation bro 🙂
Great article with lots of amazing information…..Thanks
My question is:- Can a WP magazine theme be siloed? I am fairly new at IM marketing. I had 3 sites built for me and they are all magazine styles. I am going in to each site to do the keywords and also wanted to silo the posts. When I look at the articles/posts the guy did It looks like all the posts are running on, on one page, they are not individual. It’s hard to know where to start!
Your comments would be very much appreciated.
Thx
Deb
Great information! You really covered all the major points. The most important one that I got from it is, Understand that most who attempt it won’t, but ANYONE CAN. I appreciate your honesty here. thank you so much.
Great article. I’ve often heard the term “silo” but never new what it really was as it relates to the web industry. Thanks again.
Hello
Did you end up creating a plugin for static category page?
A plugin to Modify The Main Loop To Ignore Sticky Posts And Child Categories
Do let me know
Thanks
Thankssssssssss, nice tips 😀
Hi Stephen,
How’s your plugin coming along?
Hi Chris,
It’s not going anywhere fast. I have too many projects and that plugin hasn’t been a priority unfortunately. I may still create it sometime, but honestly, the chances of that happening are lower than ever.
Thanks Stephen for your reply.
I’m well on my way to implementing your silo strategy and appreciate your detailed post.
Chris.
Thanks a lot for this wonderful article. It is the most informative article on the subject of siloing a wordpress based website. Coming back to your premium plugin, which you may not create in the near future, can you please suggest any other alternative plugin which is available at present? My second question is how we can create ajax based links in our blog’s footer & sidebar area if we have no prior knowledge of Ajax coding?
Regards,
Shekhar
Great post, really looking forward that plugin to modify the main loop to ignore sticky posts and child categories for those of us who don’t know coding 🙂
Hi Stephen!
Thanks for your amazing and thorough article on silo-ing. You keep it simple, and organised and neat.
It’s a piece of great content, and truly appreciated.
Can you comment on the relevance, or any particular differences that need to be taken note of in 2017 in light of the original article was written in 2012.
Again, thank you!
Hahahah. That first website you show in the start of the post.. I remember some of those back in 2006, where you could by a size in pixels to add a link to your website. It looked liked that. And there was a famous guy who made a million (I think it was a mil) out of a website like that. Good old days!
Jesus! THE DEFINITIVE GUIDE for good silos.
Nice article on SILO’ing, thank you. I’ve read just about all the SILO authority articles out there, and I can’t find a single site that shows evidence of significant success with this approach over a flat structure. Most of the examples provided have since performed rather poorly. Can you provide some?
Hey Alex, sorry for the delay in responding.
To be honest, I’m mostly out of the site building and SEO games these days, so I’m not sure how effective this is anymore. I certainly wouldn’t try any of the iframing stuff these days.
If I had a site with enough content, then I would organise it in a silo approach, just because that is generally a better UX for people to understand how the site’s laid out. If I had less content, then maybe a flat structure is fine these days. But again, I haven’t really tested this in a long time, so I’d recommend everyone do their own tests (and if they find some conclusive results, then write them up!).
Cheers,
Stephen
One of the best articles that I could find about siloing!
I got some questions:
(1) Pictures: Would you recommend not to use the same pictures within more than 1 category / subcategory? (Otherwise I could modify / scale the picture and upload it in the other category.)
(2) When using subcategories, can one main category have posts that are not connected to one of the subcategories? (If you say yes, how would you link? For example can the category post link to the subcategory post and vice versa?)
Kind regards
Florian
This site came up when I was looking for an example of a bordered box inside blog post body text, so you did something right 🙂
what about strip the category base from category slug so it’s looks like a page?
site.com/category/camera-lens > site.com/camera-lens
because i’m using complex silo suture is that ok?