If you create free WordPress plugins then you almost certainly host them on the official WordPress Plugin Directory. You probably also have a home page for them on your own site. But that means keeping both the readme.txt file and your own site up to date with changes. Hassle…
Wouldn’t it be good if you could just update the readme.txt file and have your site update automatically from that? You can, using Mark Jaquith’s I Make Plugins plugin. From the plugin description:
It showcases your plugins on your WordPress blog, using the WordPress.org plugin repository as a source. It generates both a directory listing page, and the content of each plugin’s page. All you have to provide is the title; the rest comes from the repository. You get to control the markup of each type of page using intuitive WordPress shortcodes.
I recently decided not to have out of date plugin pages, so I made the switch to I Make Plugins. It’s straight forward to set up, but I needed to tweak a few things to improve the user experience. They’re listed below, just in case they are of use to anyone (or I need them again!).
Swapping Links To The Current Page
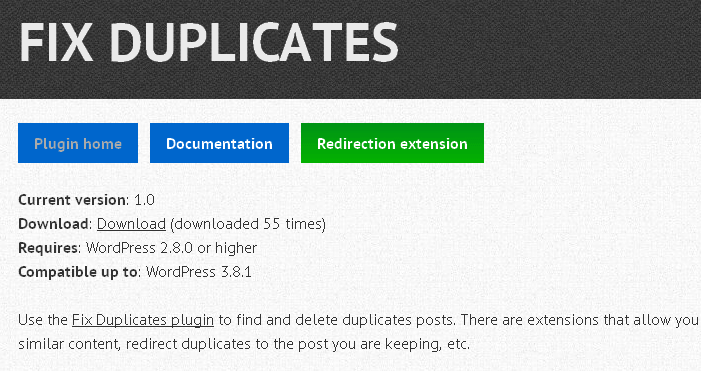
First a screenshot:
Notice the link in the paragraph? Along with the rest of the content, this is pulled in from the readme.txt in the Directory. It links to the plug home page on my site. Wait, that’d be the same page that the screenshot was taken on. It’s linking to itself!
That’s not the end of the world, but it could be confusing to users. I’d much rather it link to the WordPress Directory page. Fortunately, that’s pretty straight forward to do. Simply add the following code to functions.php or a functionality plugin:
[sourcecode language=”php”]
function scratch99_i_make_plugins( $content ) {
global $post;
return str_replace( get_permalink(), ‘http://wordpress.org/plugins/’ . $post->post_name, $content );
}
add_filter( ‘cws_imp_plugin_body’, ‘scratch99_i_make_plugins’ );
[/sourcecode]
The cws_imp_plugin_body filter allows us to target the content of the page after I Make Plugins has created it. It calls a function where we attempt to replace any links to the current page with a link to the Directory page.
In that function, we use get_permalink() as the string to search for. That will search for the full URL, which is exactly what we want. It will only find exact matches, it won’t find other (lower level) URLs starting with the URL of this page.
If it finds any matching links in $content, it replaces them with the link to the WordPress Directory URL and returns the result. The WordPress Directory URL is built by adding the post_name field for this page to http://wordpress.org/plugins/. Because I Make Plugins matches the readme.txt file based on the same field, this should always work (unless wordpress.org change their URL structure).
If no matching links are found, it will return $content unchanged.
And that’s it. The link in the screenshot above has changed from http://scratch99.com/products/fix-duplicates/ to http://wordpress.org/plugins/fix-duplicates.
Adding ID Attributes To Elements
I need to be able to link directly to certain parts of the plugin home page, using the id attribute. For example, I want to be able to link straight to the Support section by adding #support to the end of the URL for the plugin home page.
That’s not in the HTML created by I Make Plugins, but once again this is easy to do. I’ve extended the code above to achieve this:
[sourcecode language=”php”]
function scratch99_i_make_plugins( $content ) {
global $post;
$content = str_replace( get_permalink(), ‘http://wordpress.org/plugins/’ . $post->post_name, $content );
$content = str_replace( ‘<h4>Support</h4>’, ‘<h4 id="support">Support</h4>’, $content );
return $content;
}
add_filter( ‘cws_imp_plugin_body’, ‘scratch99_i_make_plugins’ );
[/sourcecode]
We’re now manipulating the $content variable over a couple of lines before returning it. Line 3 is essentially the same as above. Line 4 searches for the particular HTML string you’re targeting (in this case '<h4>Support</h4>') and then replaces it with the altered string with the id attribute added. Obviously you need to know the exact HTML that will be in the page, but this should be easy to predict given you are creating the readme.txt file.
Note: If anyone is wondering how I added the plugin submenu shown in the screenshot, I simply filtered the_content and pre-pended it to the front. But that’s a story for another day…
That’s just a couple of examples of how the output of I Make Plugins can be tweaked. You can take the same approach to do a whole lot more. Let me know what you do.